
Optimizing website performance is essential for businesses today. In the digital age, visitors expect fast-loading websites with smooth scrolling and seamless transitions. Google has recently introduced the Core Web Vitals metric to measure performance.
This metric determines the page experience score, which affects the website’s ranking on the search engine result page. In this article, we will discuss Core Web Vitals, why website performance optimization is important, and how to improve Core Web Vitals.
Table of Contents
What are Core Web Vitals?
Core Web Vitals are a set of performance metrics used to measure the page experience score of a website. These metrics are based on how users interact with a website, such as the time it takes for a page to load, the smoothness of scrolling, or the responsiveness of the page, among others.
The Core Web Vitals program was launched in 2021 by Google in an effort to provide webmasters with standardized metrics to evaluate the loading performance of their sites.
Google has made these metrics a ranking factor in its search engine, meaning that the websites with the higher Core Web Vitals scores are ranked higher in the SERPs.
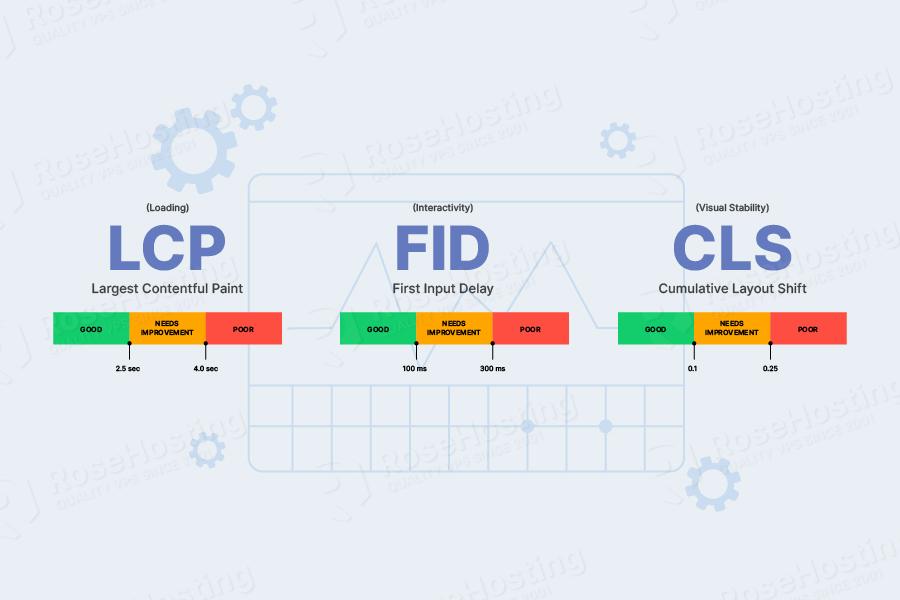
The three main Core Web Vitals that play a crucial role in website performance optimization are:
- Largest Contentful Paint (LCP) – measures the time it takes for the largest content element on a page to become visible to the user.
- First Input Delay (FID) – measures the time it takes for a user to interact with a page after it has loaded.
- Cumulative Layout Shift (CLS) – measures the amount of unexpected layout shifts on a page, and it can help determine how stable a page is.

Largest Contentful Paint
Largest Contentful Paint (LCP) is a critical, consumer-oriented guideline for evaluating a website’s load speed. It indicates the point on the web page where the largest content element has been rendered and is visible to the user. LCP measures the loading time of the largest visual element of a web page.
It is the biggest element that is visible in the user’s viewport, often an image or a text block. Images can be tricky to measure because they can have a large intrinsic size but be resized with HTML or CSS to display as a smaller element. Optimizing the mobile viewport first is important, as Google includes most sites in the mobile-first index. Additionally, images served from another domain (Content delivery Network for example) are generally not included in the LCP score.
First Input Delay
When a user visits a website or opens an application, the browser needs to download, parse and execute the JavaScript. The browser needs to do this before it can respond to the user’s input. The FID metric measures the time it takes for this process to complete. This can vary depending on the complexity of the website or application, the size of the files being downloaded, and the device’s capabilities.
It is important to measure FID as it directly impacts user experience. A slow FID can lead to users not being able to interact with the website or application. This can lead to frustration, and in some cases, users may even give up and navigate to a different site.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) measures users’ experience when web pages shift unexpectedly while they interact with them. CLS provides a way to measure how much of the user’s viewport shifts during the interaction with the page, as well as how much of the viewport shifts due to elements being loaded asynchronously
So, for example, your website would get a large CLS score (over 0.25) if a visitor loads your page, and in the process, the element on the page start to shift unexpectedly. This can happen with elements such as ads, banners, images, and many more.
A good CLS score indicates not only solid Core Web Vitals results but also better user experience, which eventually leads to reduced bounce rates and more conversions.
How to Measure Core Web Vitals (Recommended Tools)

Testing and measuring core web vitals are the first (and crucial) steps in identifying what’s slowing down your website and which steps you need to take to remedy this condition.
Lucky for you, there are several tried and tested tools that can guide you through this process. As a website owner, you can take advantage of the following:
- Search Console’s Core Web Vitals report
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX Report and the
- Web Vitals Extension
Each of these tools offers different measurements, so it’s important to use them in combination to get a true understanding of site performance. For example, PageSpeed Insights offers LCP, FID, and CLS measurements, while Lighthouse offers LCP, FID, and Total Blocking Time measurements.
Finally, the Core Web Vitals should be measured alongside other user experience metrics to understand the user experience fully. This includes metrics like page speed, usability, accessibility, and more. By doing this, website owners ensure they deliver the best user experience possible.
Strategies to Improve Core Web Vitals
Once you have tested your website’s Core Vitals, if you’ve gotten results that don’t meet your needs, you can start taking steps to improve them. There are several different strategies you can employ to perform this task, such as:
- Optimizing images
- Optimizing code
- Optimizing third-party scripts
- Using a Content Delivery Network (CDN)
- Enabling lazy loading
- Optimizing web fonts
- Choosing a better hosting provider
Optimize Images

Probably the first step in improving your Core Web Vitals. In fact, you shouldn’t wait until you get a warning. Optimizing images should be a priority whenever adding a new piece of content to your website.
And even though this step seems logical, many people fail to adhere to it, leading to various speed issues down the line.
Images can really add to the value and visual experience of your website. On the other hand, having too many of them and not having them properly optimized can do you more harm than good for your website’s performance.
The best way to do this is to compress your images before adding them to your blog or website. There are more tools than you can imagine that can help you prepare your images and have them web ready.
One thing to always bear in mind is that you need to avoid losing quality when compressing images. Choosing lossless formats like WebP or AVIF will not only leave you with a high-quality image but also one that’s greatly reduced in size.
Optimize Web Fonts
Similar to images, web fonts are also external resources that play a significant role in developing a distinctive brand identity.
However, the fonts you use on your website can affect how quickly the site loads just as much as images can. Each time the site gets loaded, the browser must download the font family with all the variations available.
That’s why you should always consider optimizing your web fonts to enhance the efficiency of your website. Put some thought into the type of fonts and the number of variants you plan on employing on your site.
The size of the uploaded file will vary between the specific fonts. For the best page speed, keep the number of custom web font variants to no more than four (general, italic, and bold for body text) and another font family for your headings.
Optimize Your Code
More often than not, you’ll find the culprit for your poor Core Web Vitals score in your code. There’s always something you can change to improve your website’s performance.
However, there are certain things that won’t require too much effort, and that can yield immediate results.
The first (and most common) action you can take is to minify CSS, Javascript, and HTML files. Eliminating any type of redundant indentations, spaces, or comments from your code can greatly reduce file sizes. The code will be harder to read but easier to load. If you’re using WordPress, using plugins like Autoptimize or WP Super Minify can make your life much easier.
Another thing you can do is defer non-essential Javascript. What does this mean? When you have Javascript code on your page, the browser won’t load any essential elements such as HTML or CSS until the JS is finished loading. This can lead to a visitor getting a blank page, which hurts both the UX of your site and the Core Web Vitals.
Therefore, you can reverse this order and allow the HTML to load first. You can also use a plugin (like WP Rocket) to help you with this.
Optimize Third-Party Scripts
Third-party scripts are JavaScript resources that are loaded into a webpage to provide functionality to the website. This can include scripts embedded into any site directly from a third-party vendor or any script you can directly embed into your website from a third-party vendor.
These scripts can add a variety of valuable elements to a website page, providing your website with much more interactivity and functionality. What makes them “third-party” is that they are not hosted on your server but an outside one. There are countless examples of third-party scripts. We’ll list just a couple of the most widely used:
- Ads
- Embedded videos
- Commenting platforms
- Social media buttons
- Analytics tools
- Newsletter pop-ups and more
Although these scripts add to the website’s overall functionality, the truth is they can cause performance issues due to their size and the potential to increase security and privacy risks. In fact. Third-party scripts usually are the main reason your site loads slower than it should.
There are several steps you can take to avoid third-party scripts affecting your website’s performance:
- Use only those scripts that are absolutely necessary
- Lazy-load scripts
- Reduce the size of third-party scripts
- Host the scripts on your server
Enable Lazy Loading

Lazy loading is an optimization technique that defers the loading of content that lies below the fold. This type of optimization is mainly applied to off-screen images and other content like videos and scripts, which can be loaded asynchronously or on demand.
Lazy loading means that when a page loads, certain elements of the page won’t load until a user scrolls down a page, and the need for those elements to be displayed arises.
There are numerous benefits to the implementation of this technique. First of all, eliminating the parts of the page that are unnecessary at the given moment means that the size of the page is smaller. Reducing the page size can help improve your LCP score by making the page load faster. In return, having a page that loads quickly will improve overall user experience, reduce bounce rates, boost conversions, and ultimately help your SERP rankings.
By deferring the loading of content that lies below the fold, it can also help improve your CLS score by reducing unexpected layout shifts. Additionally, lazy loading can help improve your FID score by ensuring that your page responds quickly to user interactions.
However, it is important to note that overuse of lazy loading can negatively affect your website’s performance. It is also important to prioritize above-the-fold images, as this can help ensure that users don’t have to wait for the page’s biggest element to load.
Use a Content-Delivery Network (CDN)
A CDN helps improve Core Web Vitals in several ways. First, it helps reduce latency, which is one of the main factors determining a website’s loading speed. In doing so, websites are able to respond faster and provide a better user experience. Second, a CDN can improve server performance by taking the burden of delivering content from the origin server, allowing it to focus on other tasks.
Third, a CDN can help reduce the amount of bandwidth used for website traffic, as it stores and serves content from its distributed servers rather than from the origin server.
Additionally, a CDN helps in improving overall website security. As content is spread across multiple servers, there is less chance of a single point of failure, minimizing the risks of malicious attacks. Also, some CDNs provide extra security features such as DDoS protection and web application firewalls.
Change Web Hosting Provider
When dealing with poor Core Web Vitals results, more often than not, you’d be safe to bet that your hosting provider plays a major part in that. Once your website starts gaining traction, chances are that shared hosting will not be good enough for you.
Dedicated or managed VPS servers should be more than enough to cover your needs. It might be time to consider either upgrading your plan or switching to another, more reliable, managed hosting provider.
In the end, this is probably the most significant choice you’ll have to make, which will directly define the overall performance of your website. Just make sure you choose a host that offers top-of-the-line servers with the highest quality support, and you’re good to go.
Conclusion
Optimizing your website for performance is an ongoing process, and it is something that you’ll always have to pay special attention to.
Google Core Web Vitals are meant to keep you on your toes and not let you get complacent regarding your website’s user experience and overall performance. And that is a good thing! This means that the Web is slowly becoming a place where websites with a quality, user-centric approach are awarded, and low-quality or spammy sites get pushed to the back.
Google considers the previous 28-day period to determine your Core Web Vitals score. Thus, testing your website should always be on your to-do list, at least on a monthly basis. In doing so, you will have a detailed insight into what you need to work on to make your website’s user experience even more enjoyable.
Employing a user-first approach will also allow you to reap all the other benefits that accompany this process, such as reduced bounce rate, higher conversions, better SERP rankings, and ultimately, as a result of all of this – increased brand recognition.
If all of this seems a bit overwhelming, you can always switch to a quality-managed hosting provider that will not only help you improve website speed but also provide you with 24/7 assistance and guidance on how to improve your Core Web Vitals.