Scouring the Internet for solutions to WordPress problems will inevitably bring you to sites that ask you to insert some piece of code or the other into functions.php. If you’re new to WordPress, this can be a confusing thing. By default, WordPress doesn’t have any obvious interface for you to insert code. And besides…copy-pasting stuff into your installation is dangerous. In this tutorial, we’ll show you how to safely install code into WordPress’s functions.php file. Let’s go.
Table of Contents
What is functions.php, and is it Dangerous?
You probably know already that WordPress has themes. Each of these themes sits inside its own folder or directory. And each folder contains a file called “functions.php”. It’s a special file containing theme-specific PHP code. When a tutorial like this one tells you to “Insert code into functions.php”, they’re talking about this file.
But it’s Also Dangerous!
Despite its value, functions.php is a dangerous file. The reason is that it’s linked to your theme. If there’s a syntax error in the code, it could disable the theme itself and make your site inaccessible. So be careful! We’ll also show you how to avoid pitfalls when inserting code.
Step 1: Locate functions.php for your Theme
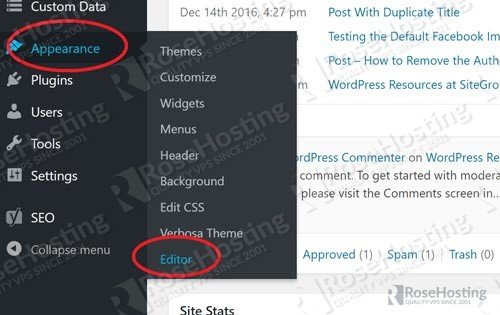
Log into your WordPress dashboard and go to “Appearance->Editor” as shown here:
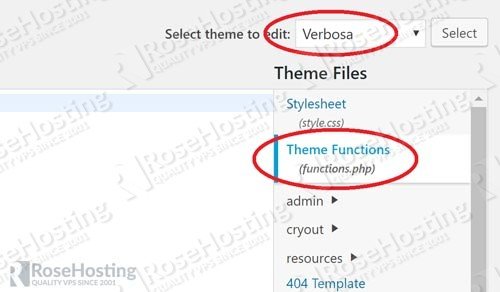
This will bring you to a page where you can edit your theme files. These files are listed on the right-hand side. Your current theme is selected by default. Locate the file labeled “Theme Functions” and click it as shown here:
Step 2: Making Sure There’s No Closing ?> Tag
This will open up functions.php in the textbox on the left-hand side. Scroll all the way down. If you see the following symbol at the very end of the file, delete it:
?>
The old way of doing things was to ensure that every php file ended with a ?> tag. But this led to problems where people would accidentally leave a blank line or even a space afterward, and it would crash their site. It was also very hard to debug.
So before you modify functions.php, ensure that it doesn't end with ?> . If it doesn't remove it.
Step 3: Formatting your Code
Older sites, or those adhering to older WordPress PHP standards might make a few mistakes in their code. So copy the code from their site, paste it into a text editor like Notepad and make the following changes:
-
Remove any opening <?php code
-
Remove any trailing ?> code
Basically ensure that the code you’re copying is not enclosed in <?php and ?> tags. If it is, you’re going to have problems and your site will crash because we removed the closing ?> tag in Step 2.
Once your code is clean, we’re ready to paste!
Step 4: Pasting the Code into functions.php
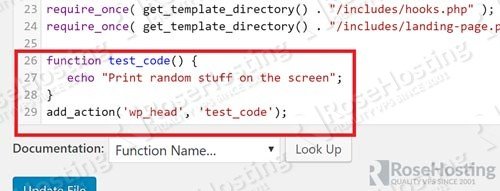
Scroll all the way down to the textbox Step 1 with “functions.php” selected on the right-hand side. Now paste your code at the very bottom as shown here:
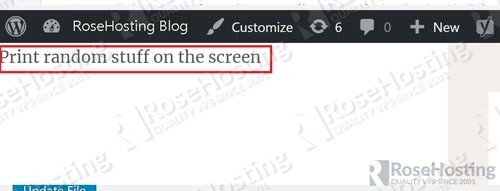
To reiterate (because it’s so important), make sure there is no closing ?> tag! Now save your changes and you’ve successfully added code to functions.php in WordPress! Here’s the output of the code we just added in this step as an example:
Best Practices
Here are some best practices:
Access from cPanel File Manager
Even though We’ve shown you how to access and modify functions.php from inside WordPress, we suggest you do it from your cPanel’s file manager instead. Locate your WordPress installation, and go to the following location:
[WordPress Folder]->wp-content->themes->[theme folder]->functions.php
You can now right-click and edit functions.php from here. The reason why we recommend doing this is so that you can revert the changes if your site crashes!
Use a Custom Plugin for WordPress Code
This requires a separate tutorial by itself. But the idea is that you create your own separate plugin for WordPress-specific code instead of inserting it into functions.php. This way if something goes wrong, WordPress can just disable the plugin instead of crashing your site!
We hope this was a useful tutorial for you on how to safely insert code into functions.php in WordPress! You can also check out our guide on how to solve the most common WordPress errors.
If you are one of our Fully Managed WordPress Hosting customers, you don’t need to insert code into functions.php by yourself, you can simply ask our technical support and one of our system administrators will do it for you, safely and efficiently.
If you liked this post on how to insert code into functions.php in WordPress, please share it with your friends on social networks or simply leave a comment in the comments section. Thanks.





Thanks for the article, it was very helpful.
Thanks a lot
Learned a lot from your post. Loved it. Your post was really worth reading and your tips were also very useful for me.
keep posting. Thank you.
I added the code below in functions.php. and then I deleted it because it made appears a mistake on my website. Now, that mistake is still there. I tried to use Pingdom to test my website but says that something is wrong. Do you have any experience like that maybe you can share with me. I will appreciate it. thanks
/**
* Automatically move JavaScript code to page footer, speeding up page loading time.
*/
remove_action(‘wp_head’, ‘wp_print_scripts’);
remove_action(‘wp_head’, ‘wp_print_head_scripts’, 9);
remove_action(‘wp_head’, ‘wp_enqueue_scripts’, 1);
add_action(‘wp_footer’, ‘wp_print_scripts’, 5);
add_action(‘wp_footer’, ‘wp_enqueue_scripts’, 5);
add_action(‘wp_footer’, ‘wp_print_head_scripts’, 5);
Tks! Great piece! Wish this ‘looked over’ type of information were wide-spread as it is obviously not only pertinent, but also necessary for a properly operating file.
Just wondering how you call the function via a wordpress page?