Prestashop is a content management system that allows you to develop eCommerce websites easily in a user-friendly way. It is an open-source eCommerce platform written in PHP. It offers many features; it is easy to use, mobile friendly, and has a fully responsive design (both frontend and backend). In this tutorial, we will show you how to install Prestashop on Ubuntu 22.04.
Table of Contents
Prerequisites
- An Ubuntu 22.04 VPS
- SSH access with root privileges or a regular system user with sudo privileges
Step 1. Log in to your server via SSH
First, you will need to log in to your Ubuntu 22.04 VPS via SSH:
ssh root@IP_Address -p Port_number
You will need to replace ‘IP_Address’ and ‘Port_number’ with your server’s respective IP address and SSH port number. Additionally, replace ‘root’ with the username of the system user with sudo privileges.
You can check whether you have the proper AlmaLinux version installed on your server with the following command:
# lsb_release -a
It will return an output like this.
No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 22.04 LTS Release: 22.04 Codename: jammy
We will use ‘root’ in this article when running the shell commands. If you want to use your regular user with sudo privileges to run the commands, make sure to append ‘sudo’ in front of the commands.
Step 2. Install and Configure Nginx
The latest version of Nginx is available in the Ubuntu 22.04 default repository. You can install it with the following command:
# apt install nginx -y
Upon installation, nginx will be running. Now, let’s create an nginx server block or virtual host for our Prestashop website.
# nano /etc/nginx/sites-enabled/prestashop.conf
Then, paste the following into the file.
server {
listen 80;
root /var/www/html/prestashop;
index index.php index.html index.htm;
server_name prestashop.yourdomain.com;
location / {
rewrite ^/api/?(.*)$ /webservice/dispatcher.php?url=$1 last;
rewrite ^/([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$1$2.jpg last;
rewrite ^/([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$1$2$3.jpg last;
rewrite ^/([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$1$2$3$4.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$1$2$3$4$5.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$1$2$3$4$5$6.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$1$2$3$4$5$6$7.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$1$2$3$4$5$6$7$8.jpg last;
rewrite ^/([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])([0-9])(-[_a-zA-Z0-9-]*)?(-[0-9]+)?/.+\.jpg$ /img/p/$1/$2/$3/$4/$5/$6/$7/$8/$1$2$3$4$5$6$7$8$9.jpg last;
rewrite ^/c/([0-9]+)(-[_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.jpg$ /img/c/$1$2.jpg last;
rewrite ^/c/([a-zA-Z-]+)(-[0-9]+)?/.+\.jpg$ /img/c/$1.jpg last;
rewrite ^/([0-9]+)(-[_a-zA-Z0-9-]*)(-[0-9]+)?/.+\.jpg$ /img/c/$1$2.jpg last;
try_files $uri $uri/ /index.php?$args;
}
rewrite ^images_ie/?([^/]+)\.(jpe?g|png|gif)$ js/jquery/plugins/fancybox/images/$1.$2 last;
rewrite ^/api/?(.*)$ /webservice/dispatcher.php?url=$1 last;
rewrite ^(/install(?:-dev)?/sandbox)/(.*) /$1/test.php last;
#Replace 'admin_xxxxx' in this block with the name of your admin directory.
location /admin_xxxxx {
if (!-e $request_filename) {
rewrite ^/.*$ /admin_xxxxx/index.php last;
}
}
location ~ ^/(app|bin|cache|classes|config|controllers|docs|localization|override|src|tests|tools|translations|travis-scripts|vendor|var)/ {
deny all;
}
location ~ \.(yml|log|tpl|twig|sass)$ {
deny all;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Save the file, then exit from nano editor. Make sure there is no typo or any other errors in nginx configuration by running this command:
# nginx -t
Then restart nginx if everything is okay.
# systemctl restart nginx
Step 3. Install MariaDB and Create a Database
In this step, we are going to install the MariaDB server from the default Ubuntu repository. To install the MariaDB server, invoke this command:
# apt install mariadb-server
Upon installation, the MariaDB server will be automatically running. Now, we can proceed with creating a new database and database user for our Prestashop website.
# mysql
Once logged in to the MySQL shell, we can run the following commands.
mysql> CREATE DATABASE prestashop; mysql> GRANT ALL on prestashop.* to prestashop@localhost identified by 'm0d1fyth15'; mysql> FLUSH PRIVILEGES; mysql> \q
Make sure you create a stronger database password. Replace m0d1fyth15 in the command above with a stronger password.
Step 4. Install PHP
Ubuntu 22.04 ships with PHP 8.1. Since Prestashop requires PHP 7.4 and lower, we need to use Ondřej Surý’s PPA to install PHP 7.4. Run these commands below to install PHP 7.4 and its required extensions.
# apt install software-properties-common apt-transport-https -y
# add-apt-repository ppa:ondrej/php -y
# apt update -y
# apt install php7.4-{curl,fpm,gd,imagick,intl,mbstring,mysql,xml,zip} -y
Once completed, the PHP-FPM service will be running automatically. We are not going to edit the PHP-FPM configuration, and we will use the default PHP-FPM www.conf file. To ensure PHP-FPM is running, you can verify it with this command:
# systemctl status php7.4-fpm
Step 5. Install SSL Certificate
During Prestashop installation, we will be asked to enable SSL. To enable SSL during the installation, we need install an SSL certificate for our Prestashop domain/subdomain. This step will walk you through SSL installation from Let’s Encrypt using certbot.
# apt install python3-certbot-nginx -y
Now, we are ready to install the SSL certificate. Run this command:
# certbot
You would need to provide your email address, accept the Let’s Encrypt TOS, and whether you want to share your email address with the Electronic Frontier Foundation or not. Then, you need to choose which domain/subdomain name you would like to activate HTTPS for. Choose your OpenProject website by typing the number and hitting ENTER. Let’s encrypt will install the certificate, and it will ask you whether to configure HTTP to HTTPS redirect or not. You can choose redirect then certbot will create the redirection and reload Apache if everything is okay.
When running the ‘certbot’ command, you will get an output like this:
Saving debug log to /var/log/letsencrypt/letsencrypt.log Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): you@yourdomain.com - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server. Do you agree? - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: y - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Would you be willing, once your first certificate is successfully issued, to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: n Account registered. Which names would you like to activate HTTPS for? - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1: prestashop.yourdomain.com - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Select the appropriate numbers separated by commas and/or spaces, or leave input blank to select all options shown (Enter 'c' to cancel): 1 Requesting a certificate for prestashop.yourdomain.com Successfully received certificate. Certificate is saved at: /etc/letsencrypt/live/prestashop.yourdomain.com/fullchain.pem Key is saved at: /etc/letsencrypt/live/prestashop.yourdomain.com/privkey.pem This certificate expires on 2022-09-17. These files will be updated when the certificate renews. Certbot has set up a scheduled task to automatically renew this certificate in the background. Deploying certificate Successfully deployed certificate for prestashop.yourdomain.com to /etc/nginx/sites-enabled/prestashop.conf Congratulations! You have successfully enabled HTTPS on https://prestashop.yourdomain.com - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - If you like Certbot, please consider supporting our work by: * Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate * Donating to EFF: https://eff.org/donate-le - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Step 6. Install Prestashop
In this step, we will download the Prestashop core files. At the time of this writing, Prestashop 1.7.8.9 is the latest version available to download. You can check the other versions on their GitHub page.
# cd /tmp # wget https://github.com/PrestaShop/PrestaShop/releases/download/1.7.8.9/prestashop_1.7.8.9.zip
Then uncompress the downloaded file.
# unzip prestashop_1.7.8.9.zip
After unzipping the downloaded file, you will get prestashop.zip, and we will unzip prestashop.zip and store them in /var/www/html/prestashop
# unzip prestashop.zip -d /var/www/html/prestashop
Let’s set the directory permissions accordingly:
# chown -R www-data: /var/www/html/prestashop
Next, go to http://prestashop.yourdomain.com to complete the installation
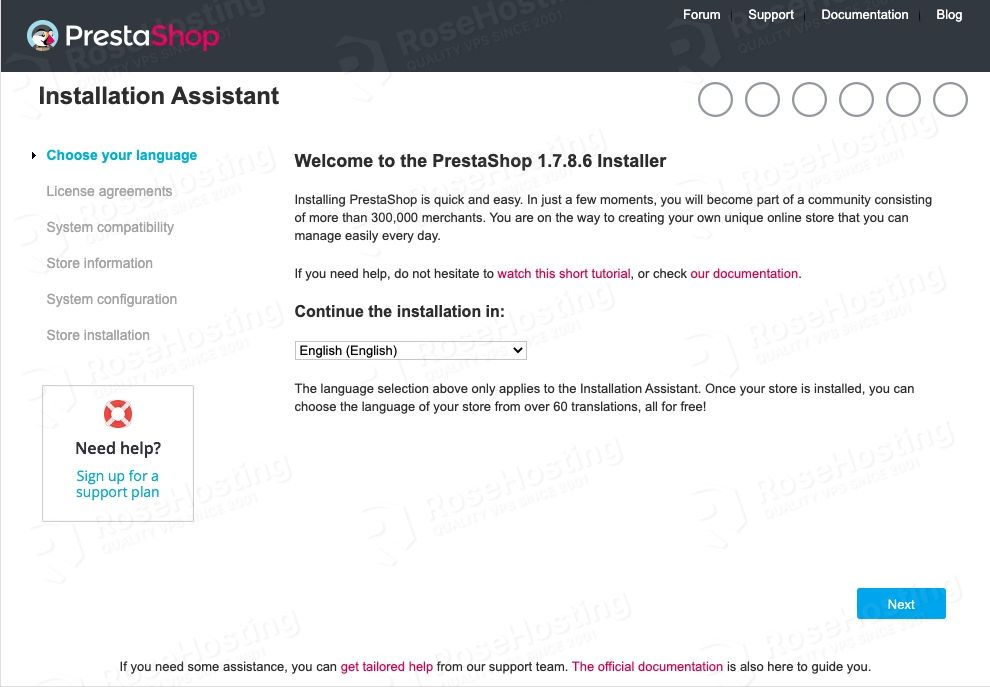
Choose your language then click Next
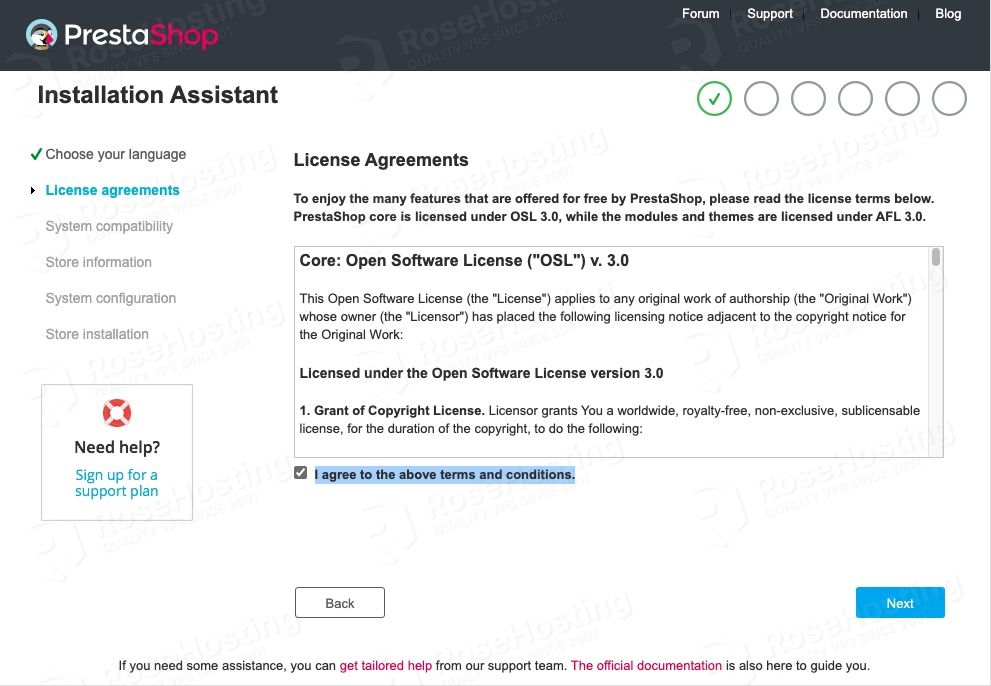
Tick the “I agree to the above terms and conditions.” then click Next
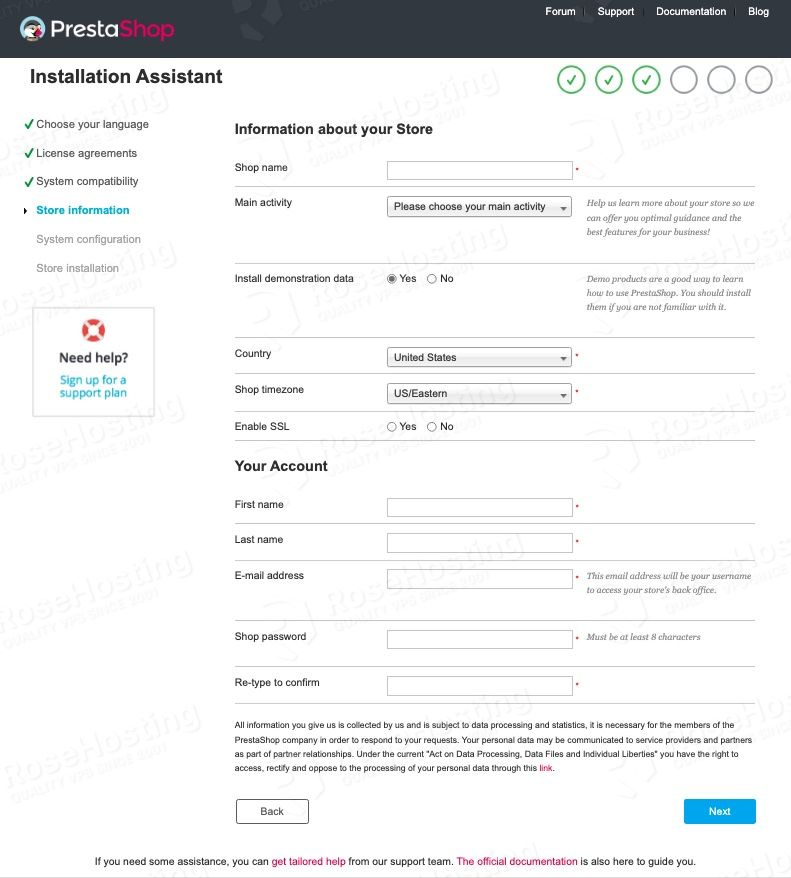
Fill the information, and choose ‘Enable SSL’ to Yes because we installed the SSL certificate in the previous step, click Next to continue.
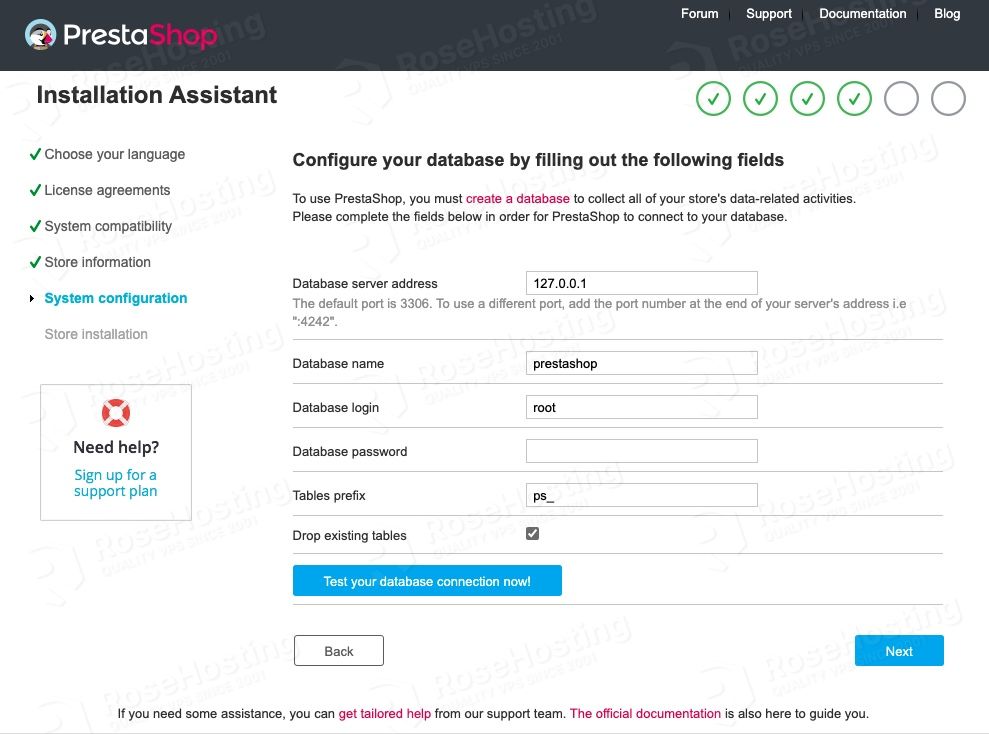
Fill in the database credentials. We created the database and its user in the previous step. Click Next to continue, and you will be brought to the installation details.
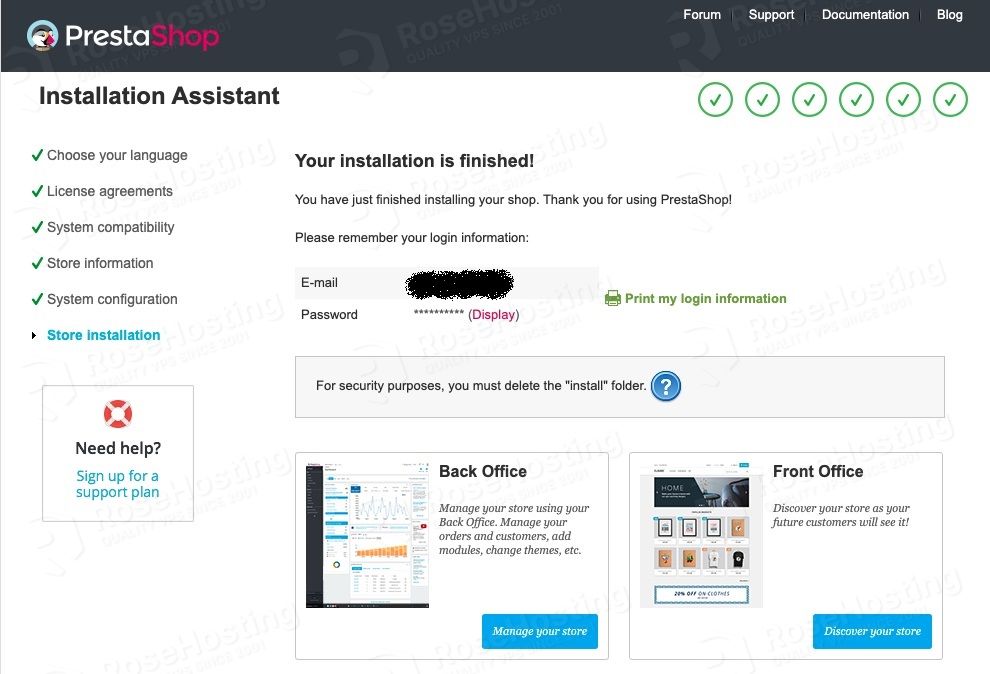
Once the installation is completed, you will see this window.
To access the website backend, you can click on the ‘Manage your store’ button. But, before doing so, you need to delete the ‘install’ directory inside your Prestashop document root.
# rm /var/www/html/prestashop/install/ -rf
If the ‘Manage your store’ button returns an error 404, you can check the ‘admin’ directory name under /var/www/html/prestashop. Each Prestashop installation has a unique ‘admin’ directory name. There, you will see a directory name containing ‘admin’ with a random string, for example, ‘admin2406xl622’; this will be your backend address. So, to access the backend, you need to edit nginx configuration file and replace the ‘admin_xxxxx’ line with your Prestashop ‘admin2406xl622’.
#Replace 'admin_xxxxx' in this block with the name of your admin directory.
location /admin_xxxxx {
if (!-e $request_filename) {
rewrite ^/.*$ /admin_xxxxx/index.php last;
It should look like this.
#Replace 'admin_xxxxx' in this block with the name of your admin directory.
location /admin2406xl622 {
if (!-e $request_filename) {
rewrite ^/.*$ /admin2406xl622/index.php last;
Do not forget to restart nginx after making the changes. Then, you should be able to access http://prestashop.youdomain.com/admin2406xl622. Again, your Prestashop ‘admin’ directory should be different. You should check and access your own ‘admin’ URL.
Fill the Email address and Password you chose during the installation process.
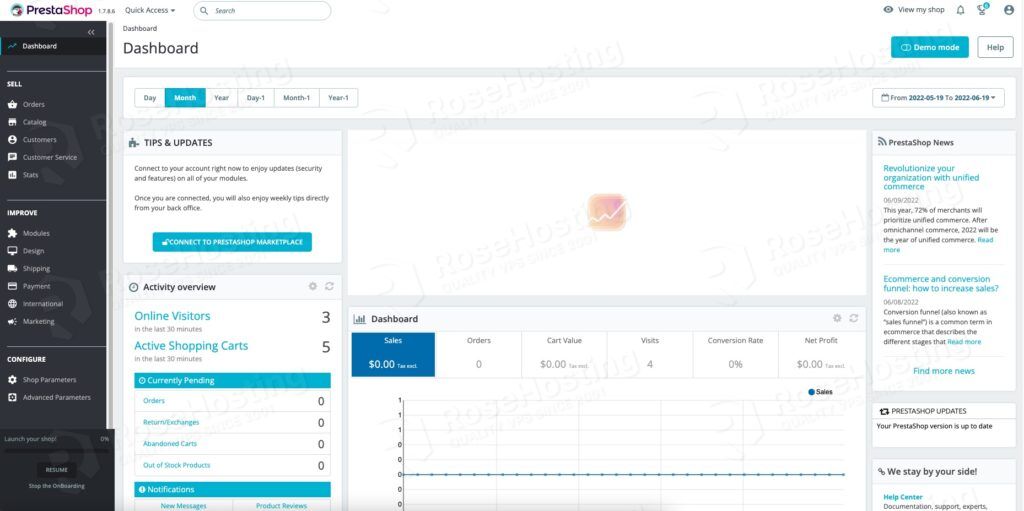
Congratulation! You have successfully installed Prestashop on Ubuntu 22.04, and now you can start using it, then build and customize it.
If you are one of our web hosting customers using our managed Linux Hosting, you don’t have to follow this tutorial and install Prestashop on Ubuntu 22.04 yourself. Our Linux admins will set up and configure a Prestashop VPS for you. They are available 24×7 and will take care of your request immediately, and all you need to do is to submit a ticket.
PS. If you liked this post, please share it with your friends on social networks using the buttons on the left or simply leave a reply below. Thanks.